
こんにちは。プログラミング講師のなかなか先生です、今日もよろしくお願いします~
目次
1.オリジナルのスプライトを描いてみよう
今日はオリジナルのスプライトの描き方を説明していきます。
2.作成手順
①好きなスプライトを描いてみよう
Scratchのサイトにアクセスして、サインインしましょう。
※アカウントの作成方法はこちらを参考ください。
Scratchの上のメニューの「つくる」から新しいプロジェクトを作成します。
最初は、スプライト=ねこがいます、今回は使わないので、右上の「バツ」をクリックして消しておきましょう。
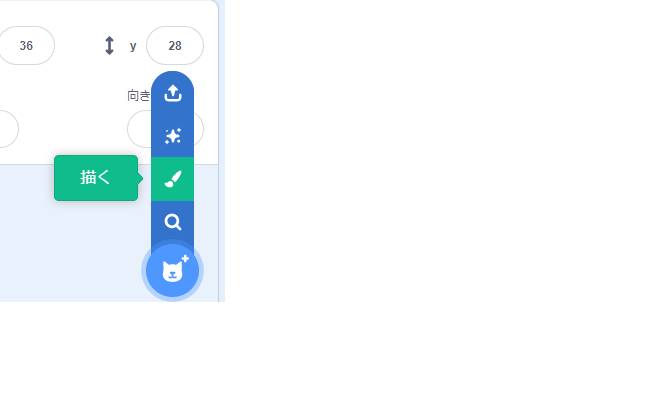
今回はスプライトを描いていきます、スプライトアイコンから、「描く」を選択しましょう。

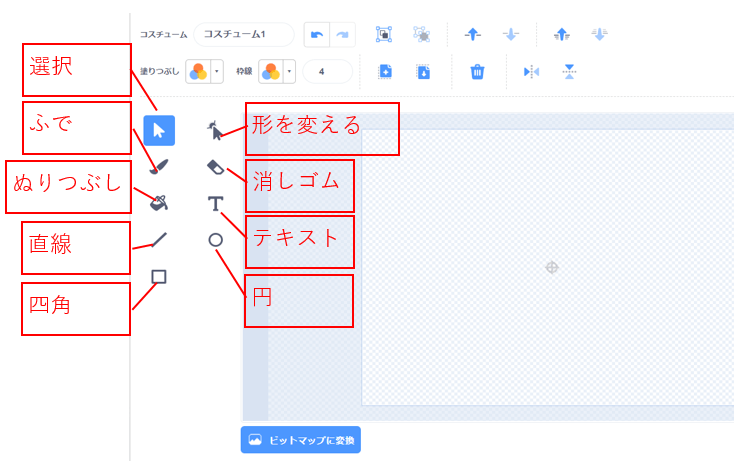
②メニューの説明
下記のメニューがあります。よく使うメニューの説明をしていきます。

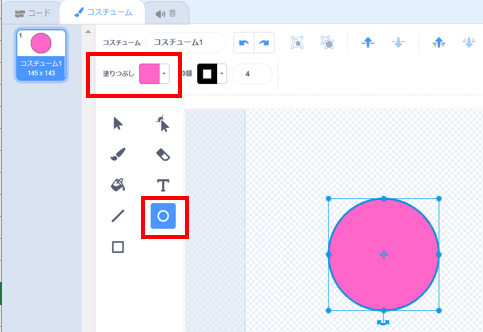
③図形を描いてみよう
「円」を選択し、上段メニューにある「塗りつぶし」で色を選択して、ドラッグして円を描いてみましょう。

同じように、「四角」、「直線」も使ってみよう!
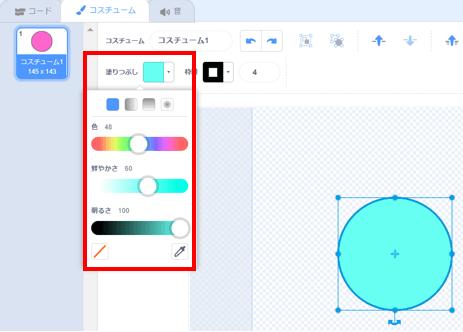
次に、描いた図形の色を変えてみましょう。
上段メニューにある「塗りつぶし」で違う色を選択し、バケツアイコンの「塗りつぶし」を選択し、
色を変更する図形をクリックしてみてください、色が変わります。

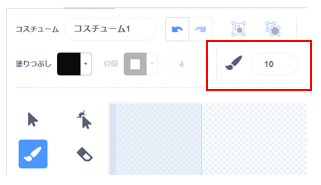
④ふでで絵を描いてみよう
「ふで」を選択して、好きな絵を描いてみよう、
ふでの太さも調整できます。

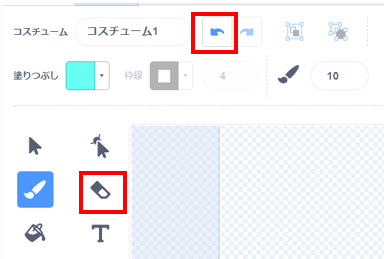
間違えたときは、メニューの「戻る」か、「消しゴム」を使いましょう。

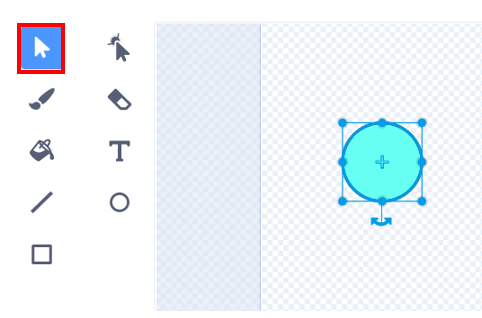
⑤描いた絵を選択してみよう
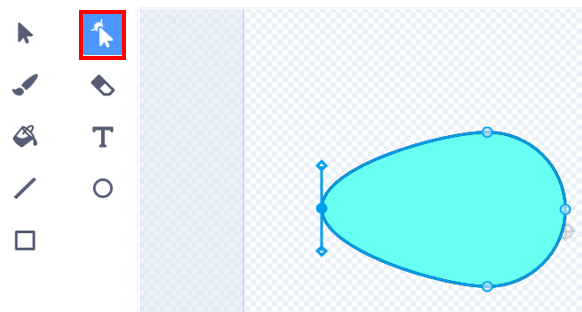
矢印のマークが2つ、「選択」と「形を変える」があります。
「選択」は描いたものを選択できます、位置を動かしたり、大きさを変更することができます。

「形を変える」で、描いたものを選択すると、周りが点で表され、形を変えることができます。

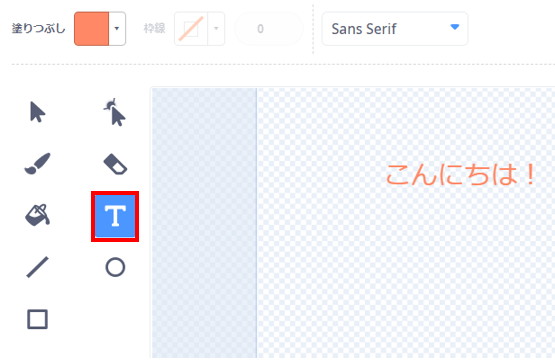
⑥文字を入力してみよう
次は「テキスト」を使って、文字を入力してみよう。
「テキスト」を選択し、文字を入れたいところでクリックして、文字を入力してみよう。


みんなできたかな♪
3.まとめ
オリジナルのスプライトは描けましたか!?
オリジナルのスプライトを描いて、オリジナルのゲームを作成したら素敵ですね!

今日のレッスンはここまでです、次回もお待ちしています!

オリジナルのスプライトできた、動かしてみようかな!
最後までお読み頂きありがとうございました!!
Scratchプログラミング、初心者向け書籍です。
100個の作品が作成できます、全部作成すると、かなり成長していますよ!
Scratchプログラミング、面白い作品の作り方が記載されています。素材もダウンロードできます。
かなりテンション上がります!