
こんにちは。プログラミング講師のなかなか先生です、今日もよろしくお願いします~
目次
1.今日の「ちょうちょ」の完成版
こちらが完成品です、緑の旗をクリックして、確認をしてみてください。
今日は拡張機能「音楽」を使用していきます。
2.作成手順
①好きなスプライトを入れてみよう
Scratchのサイトにアクセスしましょう、IDがあればサインインしましょう。
※アカウントの作成方法はこちらを参考ください。
Scratchの上のメニューの「つくる」から新しいプロジェクトを作成します。
最初は、スプライト=ねこがいます、今回は使わないので、右上の「バツ」をクリックして消しておきましょう。
「スプライトを選ぶ」から、スプライトを追加してみよう。
今日は音楽を作るので、先生はキーボードを選びました。
②好きな背景を入れてみよう
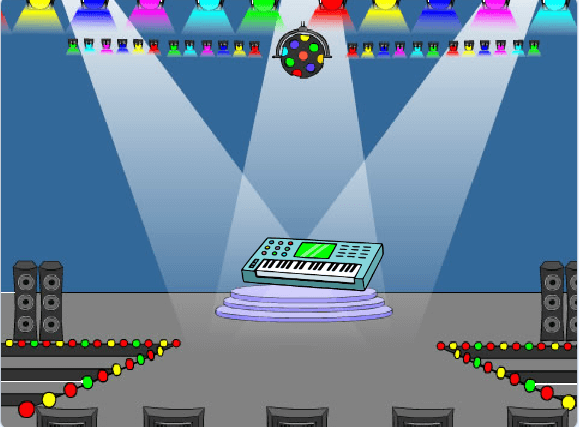
「背景を選ぶ」から好きな背景を追加してみよう。

今回、先生はこんな感じ♪

③拡張機能の「音楽」を追加する
まずは拡張機能の「音楽」のプログラミングブロックを追加するよ。
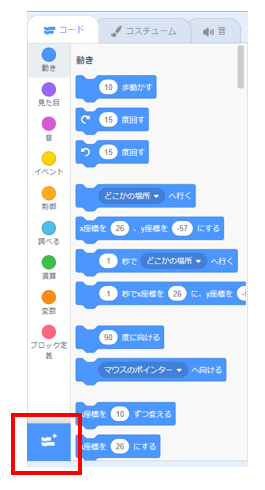
下の波みたいなアイコンの「拡張機能を追加」をクリックします。

「音楽」をクリックします。

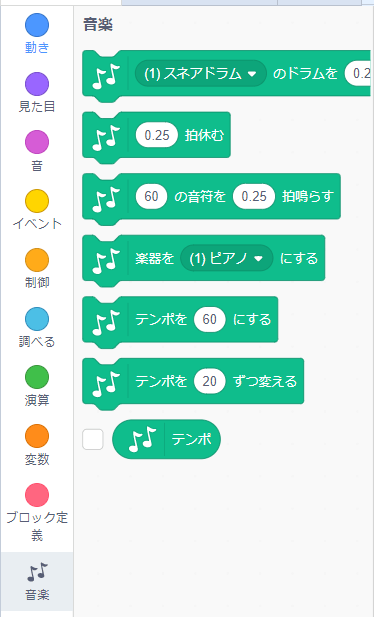
音楽のプログラミングブロックが追加されました。

④プログラミング その1
早速、音楽「ちょうちょ」を作成していきます。
「ちょうちょ」の楽譜です。

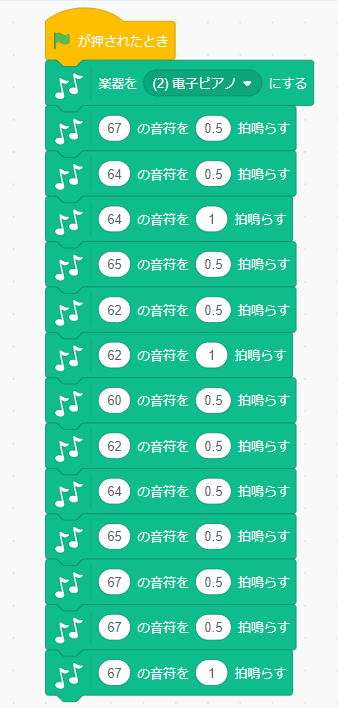
まずは旗が押されたとき、「楽器」を選択しましょう、今回は「電子ピアノ」にします。
あとは音符をつなげていきます。
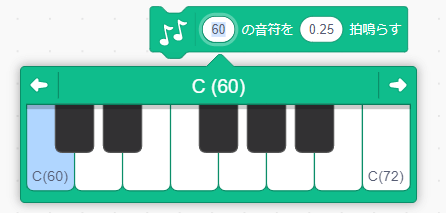
「60の音符を0.25拍鳴らす」を使います、「60」をクリックすると、ピアノが表示されます。

楽譜の通り、音を作成していきましょう、「〇拍鳴らす」も変更してね。

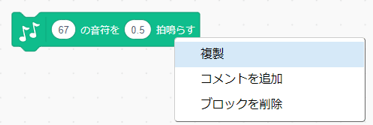
同じブロックを何回も使う場合は、複製(コピー)を使おう。
ブロックを右クリックして、「複製」をクリックすると、複製(コピー)されます。

緑の旗を押して確認してみよう!音楽が出来ているかな!?
出来ていたなら、同じように、楽譜を見ながら、2フレーズ目、3フレーズ目も作成しよう。

⑤プログラミング その2
最後のフレーズはよく見ると、2フレーズ目と同じですね!?
こんなときは、「ブロック定義」を使います。
「ブロック定義」は、同じようなコードをまとめることが出来ます。

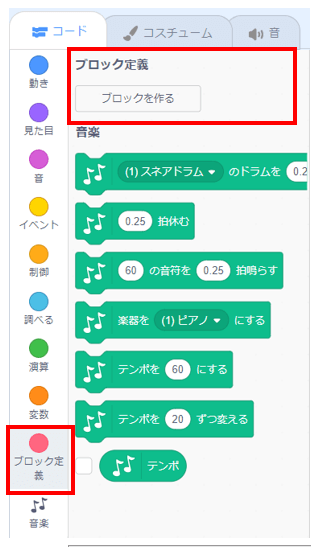
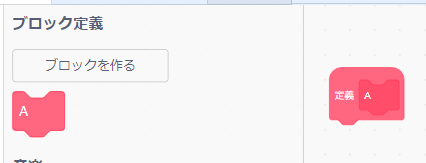
「ブロック定義」の「ブロックを作る」をクリックしよう。

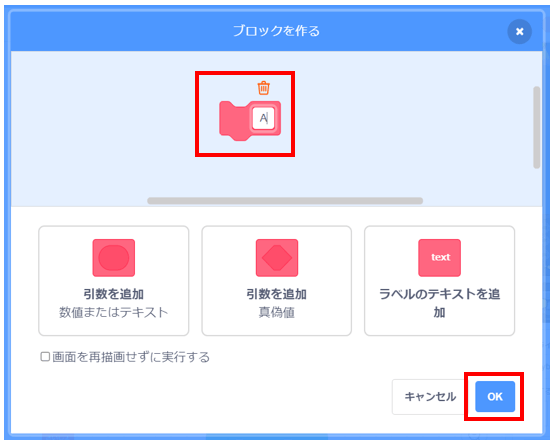
ブロックの名前をつけよう、今回は「A」という名前にして、「OK」をクリックします。

下記のブロックが追加されました。
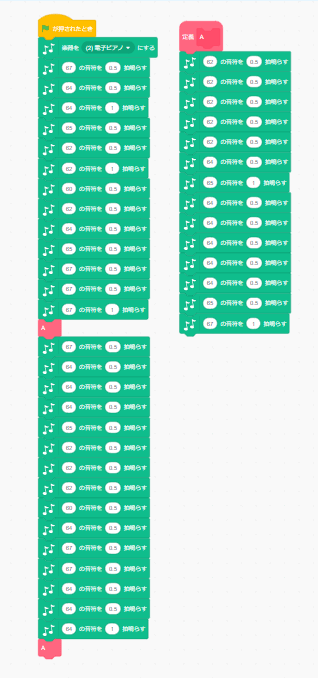
「A」は「定義A」の下にあるコードを実行するという意味だよ!

下記のようにプログラミングしてみよう。

⑥プログラミング その3
スプライトが踊っているようにするため、スプライトに下記のプログラミングを追加したよ!

緑の旗を押して、音楽と動きを確認してみよう!
3.まとめ
今回は、音楽を作成してみました、どうでしたか?
難しくても先生と同じように、まねっこしてみてください。
まねっこしているうちに、どんどんわかるようになってきますよ。

今日のレッスンはここまでです、次回もお待ちしています!

音楽も作れるようになっちゃった!!
最後までお読み頂きありがとうございました!!
Scratchプログラミング、初心者向け書籍です。
100個の作品が作成できます、全部作成すると、かなり成長していますよ!
Scratchプログラミング、面白い作品の作り方が記載されています。素材もダウンロードできます。
かなりテンション上がります!


